最近在build打包vue项目遇到了几个问题,如下:
1、npm run build打包项目之后,我们通常是把dist文件里面被压缩后的static文件跟index.html提交到服务器,但最近发现直接打开index.html页面是空白的,还会报几个错,找不到页面路径。
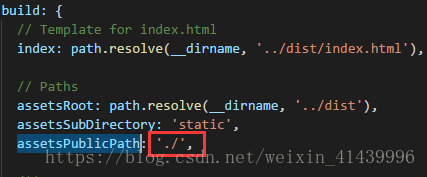
原因:找到config文件下index.js,全局搜索assetsPublicPath,结果是 assetsPublicPath:' / ' 默认为根目录,而index.html和static是在同一级目录下,因此,解决方法就是 assetsPublicPath:' ./ ' 斜杠前加一个点,表示同一级。如图:

如果还搞不懂assetsPublicPath,看下面解释:
assetsPublicPath
这个静态资源的引用前缀, 默认的是/
按照上面的配置,
当你把 dist 文件夹下的文件放到服务器,- 能用
http://www.xxx.com/static/js/xxx.js路径访问到时, 那么assetsPublicPath就不需要修改了 - 需要用
http://www.xxx.com/aaa/bbb/static/js/xxx.js路径访问到时, 那么assetsPublicPath就得改成/aaa/bbb/, 然后重新 build 一次, 上传到服务器 - 当你把静态文件传到 cdn, 需要用
http://stacic.yyy.com/aaa/bbb/static/js/xxx.js路径访问到时, 那么assetsPublicPath就得改成http://stacic.yyy.com/aaa/bbb/, 然后重新 build 一次, 上传到服务器
用绝对路径听起来好像很复杂啊, 能不能用相对路径呢?
-
- 首先,
assetsSubDirectory要设置成空 - 将
assetsPublicPath, 改成./
- 首先,
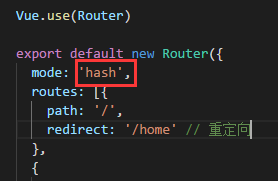
2、页面可以正常打开了,但是vue-router跳转路由页面无法显示,其实,这个也很简单。
解决方法:打开index.js看路由配置,mode:' hash ' 改这个配置即可,如图: